ASSUMED AUDIENCE:
Writers, developers, and active readers of the web. Someone looking to start their own microblogs and get over the resistances they might have.
Welcome 🙏 to the Microblog. Stuff that's too short for a blog post 🖊️ goes here. I'll post updates and exciting stuff that I discover 📘 offline and online. Microblogs are an excellent place to share thoughts and ideas.
One can post anything useful or relevant. And there's no worry about what ❤️ likes or dislikes the content may get or how folks may react to the posts. Doing this permits one to cut back on social media use.
Ideas have no inherent value in and of themselves — Someone
2022
March
📌 Making some room for the next month already.... :)
February
#18 · February 16, 2022 · Documenting and Making Wikis 🔖
Came across an interesting article while readingThe Odin Project. “A Beginner’s Guide to Writing Documentation”. That article put me into the 6th gear and motivated me to start creating the Wiki for The Weather App.The draft of the Wiki is somewhat ready. Filled most of it with the standard “Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.” The concept of creating an MVP (Minimum Viable Product) and treating whatever you build first as a prototype has sunk deep into my psyche.
Perfection is the limitation.Created a Knowledge Check Walkthrough Blog Post for The Odin Project Curriculum to publicly learn and document as I am learning Web Development. It makes it easier to answer and look back at what one has learned.
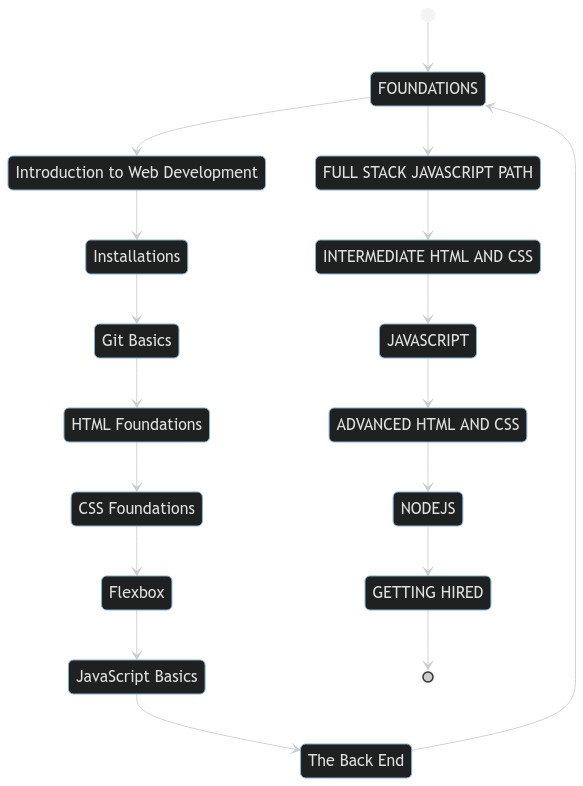
Also, I created a mermaid chart. As a visual person, I like to see a roadmap of where I intend to travel.

#17 · February 15, 2022 · Mastering Audio with Airwindows Plugins 🎧
Had a blast routing the macOS's audio output to AU Labs via Soundflower and Soundflowerbed. Then installed my all time favorite audio plugins — Airwindows. Chris, the man behind Airwindows is an unrecognised audio genius.Most of all he gives away all of his plugins for free. Open-source is something, isn't it?
It was great to get some break from coding and get back into fiddling with audio. A few years ago, I was looking into learning to code for the sake of making audio plugins. Everything comes together eventually.
It's not our past which drives us forwards. It's what we have chosen which does. Our future attracts us like a magnet.
Everything is spontaneous in and of itself.
#16 · February 14, 2022 · Organising The Work Space 🖥
I saw a video yesterday. It was a meme. A man was instructing you how to set up your workspace. He informed the audience about the monitor view, setting the chair height, how far the monitor should be, and resting the arms on the tabletop. At first, It amused me with the way he was presenting. Yet, I saw the value in his expertise.Fast forward to today, I spent around four hours non-stop arranging my workspace according to his recommendation. It was fun and tiring at the same time. Tiring because I never planned for it. But it turned out all right. I am happy with that. It acts as a standing desk and regular desk simultaneously.
Saw a video about making responsive CSS websites. It inspired me to learn the new house and the latest techniques and standards to be maintained. Watching the guy using utilities and seeing the bigger picture inspired me. That’s all for today. Have a good night.
#15 · February 13, 2022 · GitHub Actions & Repository Standards 🔑
It was a fun day.I was looking at the code of conduct, contribution guide, pull request templates, and issue templates.
Also, set up first interactions with new contributors or someone who wants to create a new issue.
#14 · February 12, 2022 · Learning more about Git ᛦ
Git is phenomenal.
I learnt today about doing several atomic commits and commenting, such that it makes it easier for collaborators to understand. It enables them to understand how the code base branches out or evolves.
Everything is recorded and can be recovered at a whim
#13 · February 11, 2022 · DeepSource saved my code | Assumed Audience 🚨
Deepsource
Deepsource is an amazing service that runs tests across your repositories. In those repositories, the code gets analyzed, and if there are errors or poor practices it reports that to you.
And that too with great solutions and examples.
There is a feature called “Autofix”, but I haven't tried it yet.
Spent half of the day yesterday, refining (refactoring) my JavaScript code. Along the way I learnt so much about JS too. It's like art.
Assumed Audience
I learnt something new from the incredible Maggie Appleton. And that's the "Assumed Audience" callout used before any article.
It removes the burden from the writer's shoulders. Now they need not write for everyone. Having a clear picture of whom they are writing for is gold.
#12 · February 10, 2022 · The break 🚫
Breaks are healthy
I didn't write anything today. Sometimes one doesn't need to express. Just Be!
#11 · February 09, 2022 · Stats for Monitoring 📊
Found an excellent macOS monitoring system called Stats#10 · February 08, 2022 · Part 4 - Building a Web Weather App 🌦 👨💻 🌕 ✅
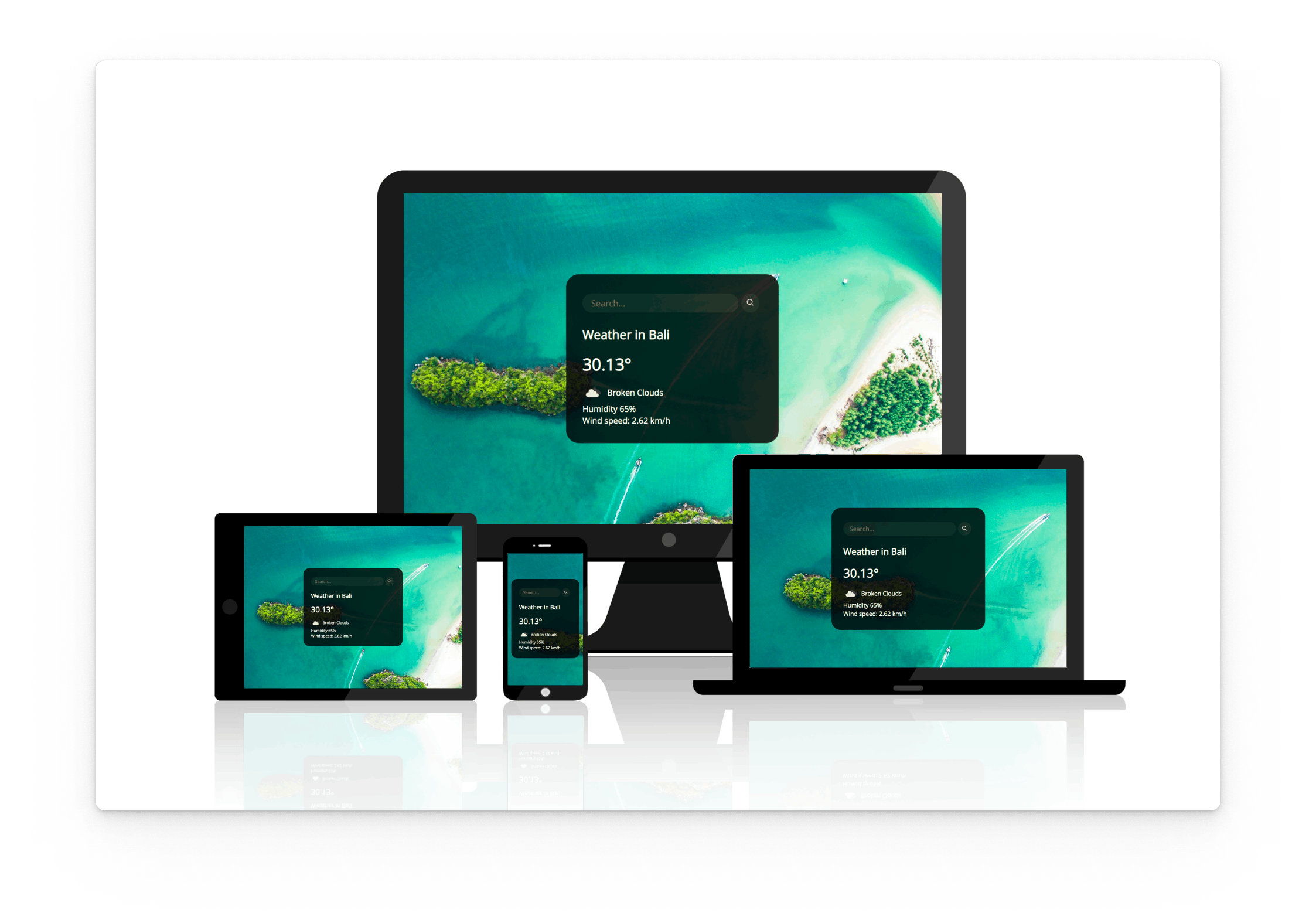
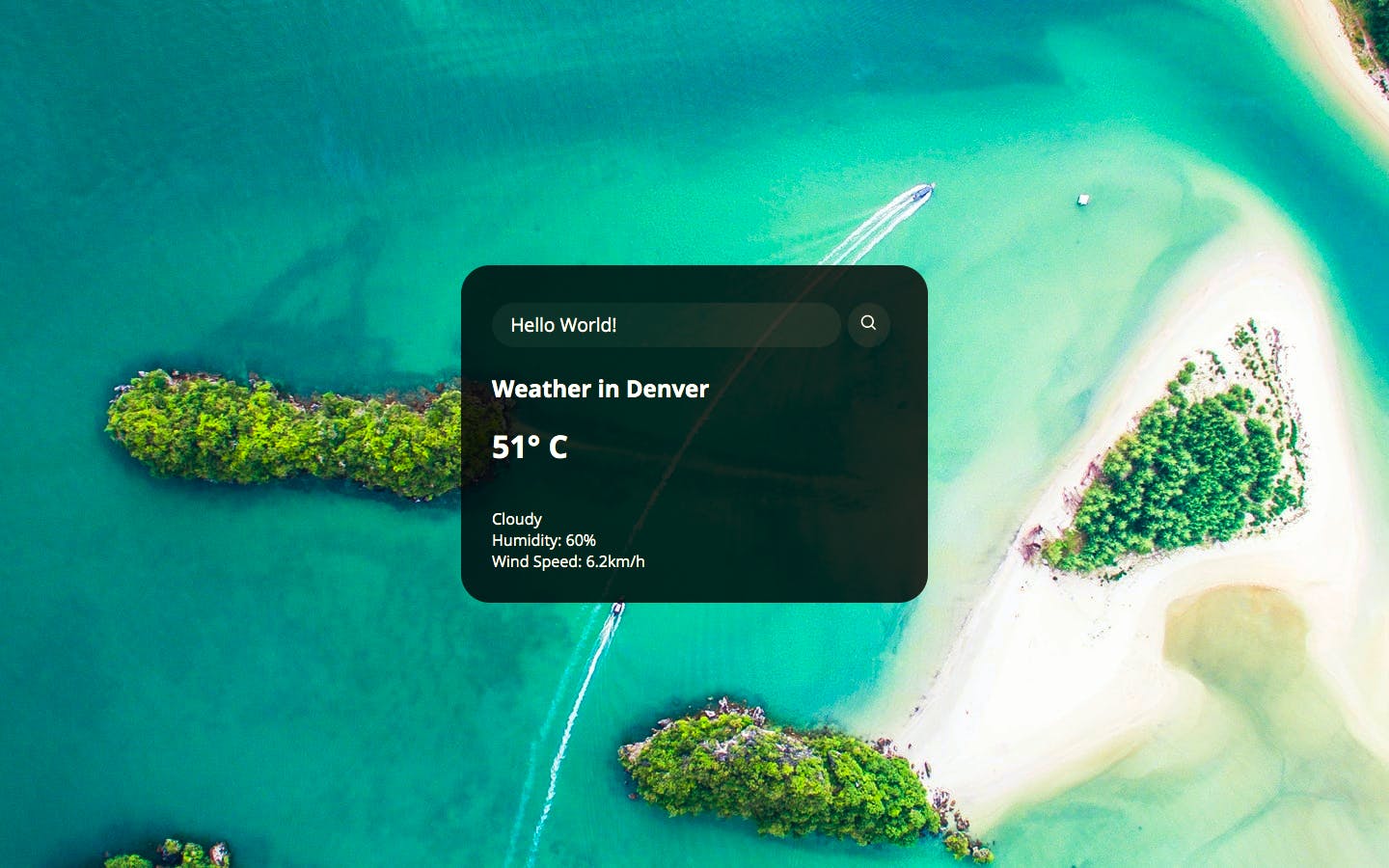
The App Is Here 🎉
The Web Weather App is live!
Check it out on this website or you can see it on CodePen.

Some Figma Magic 🕴
I created the mockups in Figma.
- Creating masking edges and realistic reflections challenged me at first.
- It seems the challenge made it more enjoyable.
💡 I saved this project as a template for future mockups. All the effort is always worth it.
Lessons learned along the way:
- You can always use what you build and convert them into different forms of media.
- Documenting the process while creating something reinforces it in your mind.
- One of the quickest and most effective ways to learn is via teaching.
- Teach a rubber duck if there is no one around who'll listen. See the rubber ducking method for more details in this Medium Article by Katie Brouwers and in this Wikipedia Article.
⚡️ See the Pen Web Weather App by Lloyd Lobo (@lloydlobo) on CodePen.
More Features ✨
There is one new feature I'd like to integrate. And that is to change the background to the destination the user sets.
So if one types ⌨️ "Bali", then a random beautiful picture of Bali shows up as the 🏖 background image.
Credits 🙏 👏
- Project Guide: Jonah Lawrence • Dev Pro Tips
- Icons by svgrepo.com
- Background Images by the awesome unsplash.com
#9 · February 07, 2022 · Part 3 - Building a Web Weather App 🌦 👨💻 🌔
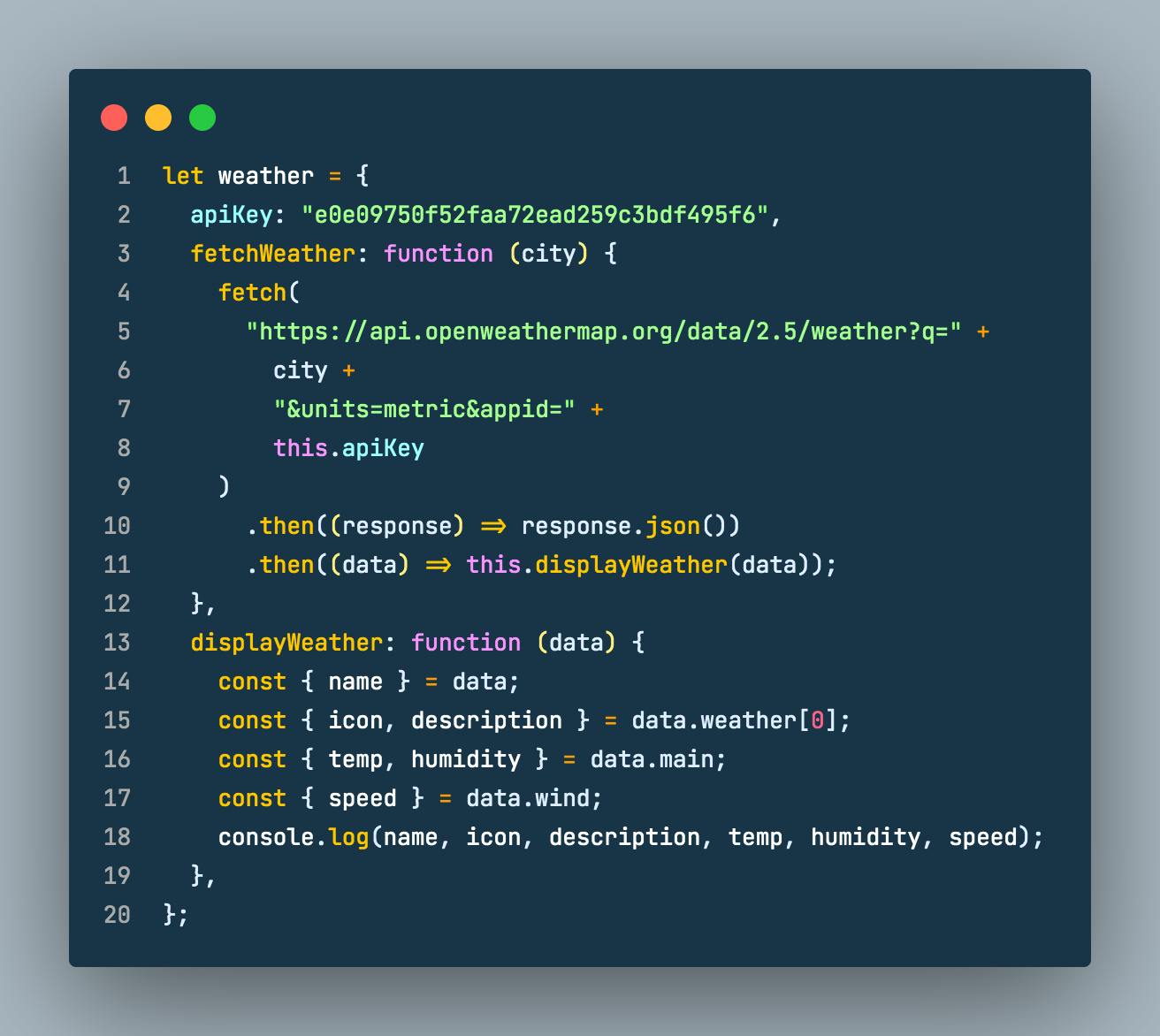
Added API functions to the weather app
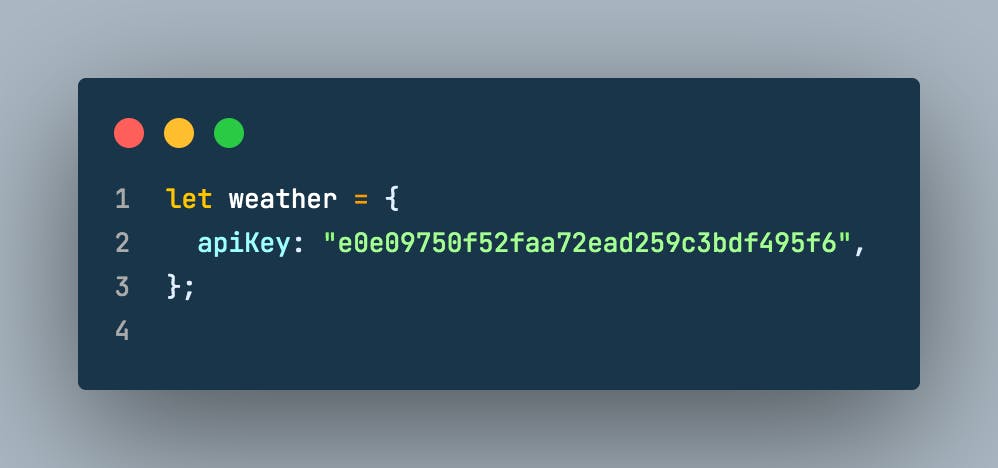
Final code for today—script.js

How it began
Define function "weather"

Steps:
- Copy API Key from Open Weather Maps
-
Type
let weather = { apiKey: "YOUR-API-KEY", }; -
let weather = { apiKey: "YOUR-API-KEY", };
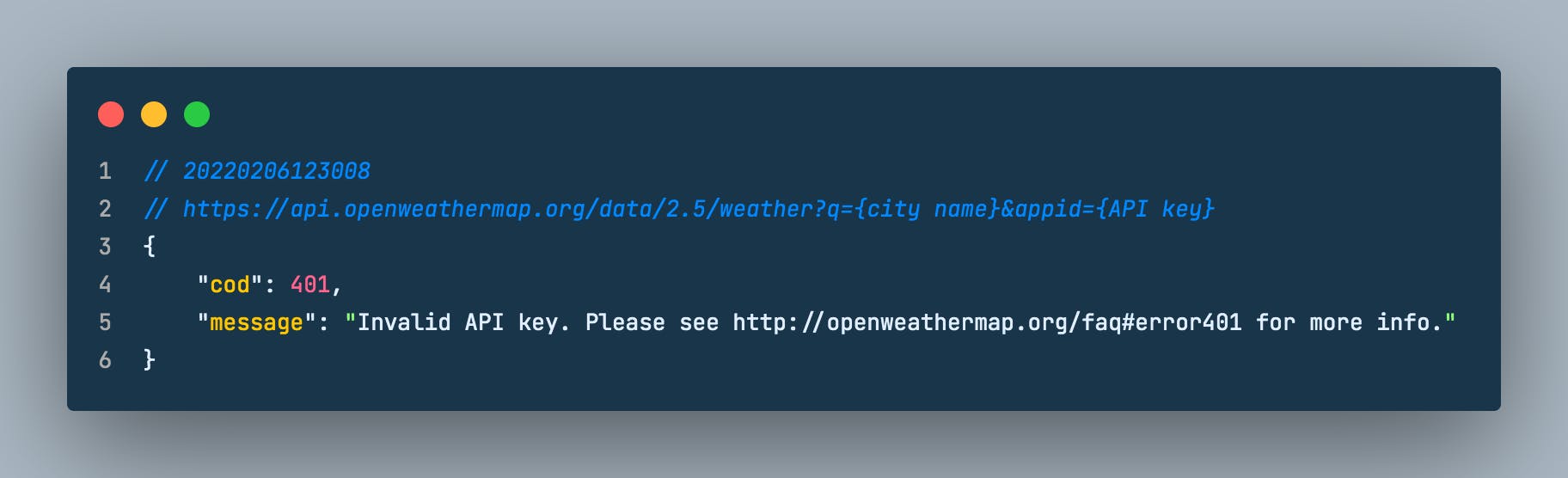
Use API Documentation for "API Calls"

Steps:
- Copy the API Call URL from Open Weather Map's "Built-in API request by city name".
-
api.openweathermap.org/data/2.5/weather?q={city name}&appid={API key} - Paste the URL in your browser's search bar.
- It may show an error if you just created that API. It takes time (around 30min to 60min). Have patience pad-wan.
-

- Go have some coffee or tea if you like that.
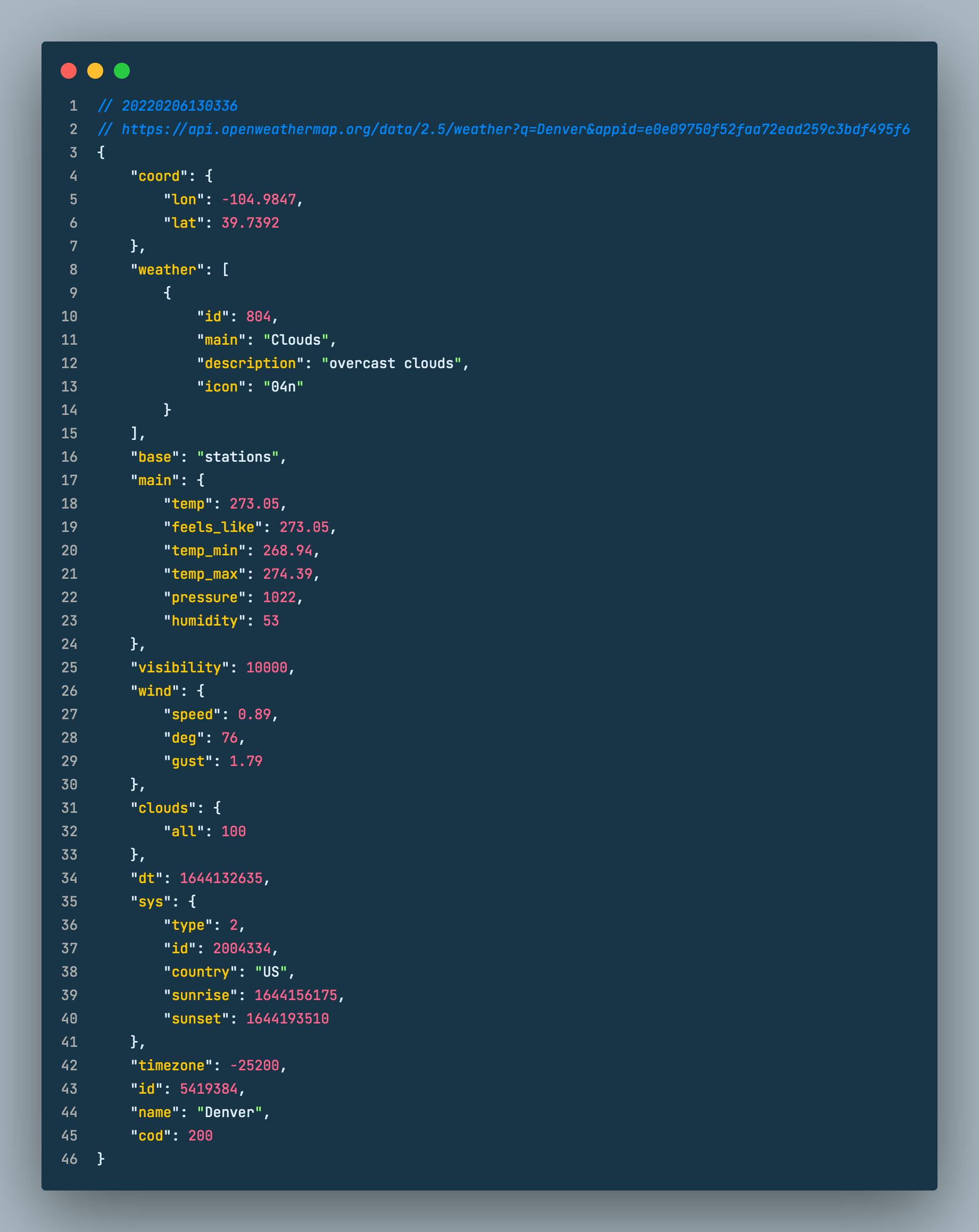
- Ok, 30-60 mins are up. Time to refresh and let's see what we have here.
-

- Isn't that awesome!?
Add the functions to script.js - It is JavaScript Time
-
Final code as of now:
-
let weather = { apiKey: "e0e09750f52faa72ead259c3bdf495f6", fetchWeather: function (city) { fetch( "https://api.openweathermap.org/data/2.5/weather?q=" + city + "&units=metric&appid=" + this.apiKey ) .then((response) => response.json()) .then((data) => this.displayWeather(data)); }, displayWeather: function (data) { const { name } = data; const { icon, description } = data.weather[0]; const { temp, humidity } = data.main; const { speed } = data.wind; console.log(name, icon, description, temp, humidity, speed); }, };
-
-
Change
{city name}tocityand callcityas a function. - Separate for clarity with
+. -
For
&apiid={API key}, add it asthis.apiKey. - It will look something like this:
-
fetchWeather: function (city) { fetch( "https://api.openweathermap.org/data/2.5/weather?q=" + city + "&units=metric&appid=" + this.apiKey )
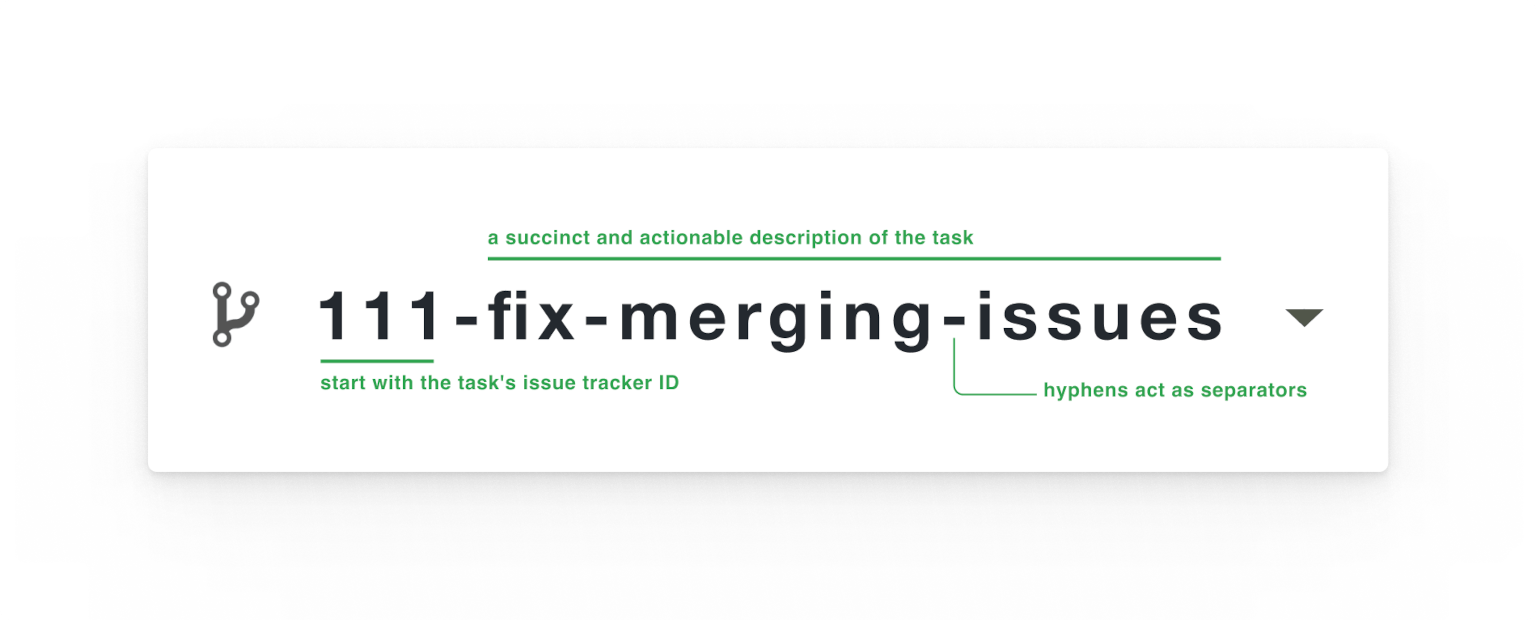
Git Branches Naming Conventions
22:31 -> Working on an article for naming conventions of git branches

#8 · February 06, 2022 · Part 2 - Building a Web Weather App 🌦 👨💻 🌓
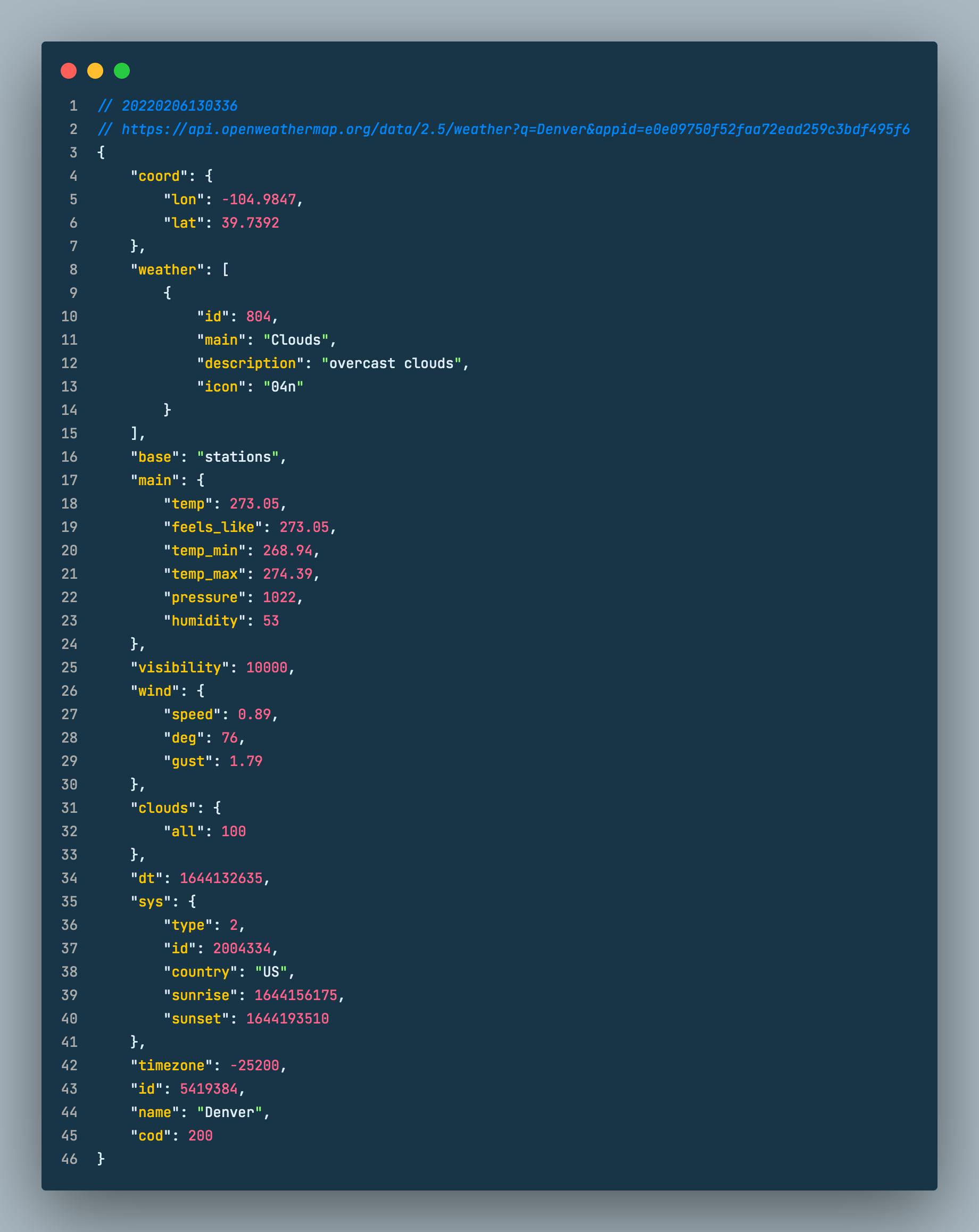
API Sunday
16:51 ->
Started adding the API today from
Open Weather Map.
The
code looks something like this:
-
🖱 Click here to open me!

- After generating the API call, it took somewhere around 30-60 minutes for it to display
- Now, off to learning about the various functions, the Open Weather Map's API Docs has .
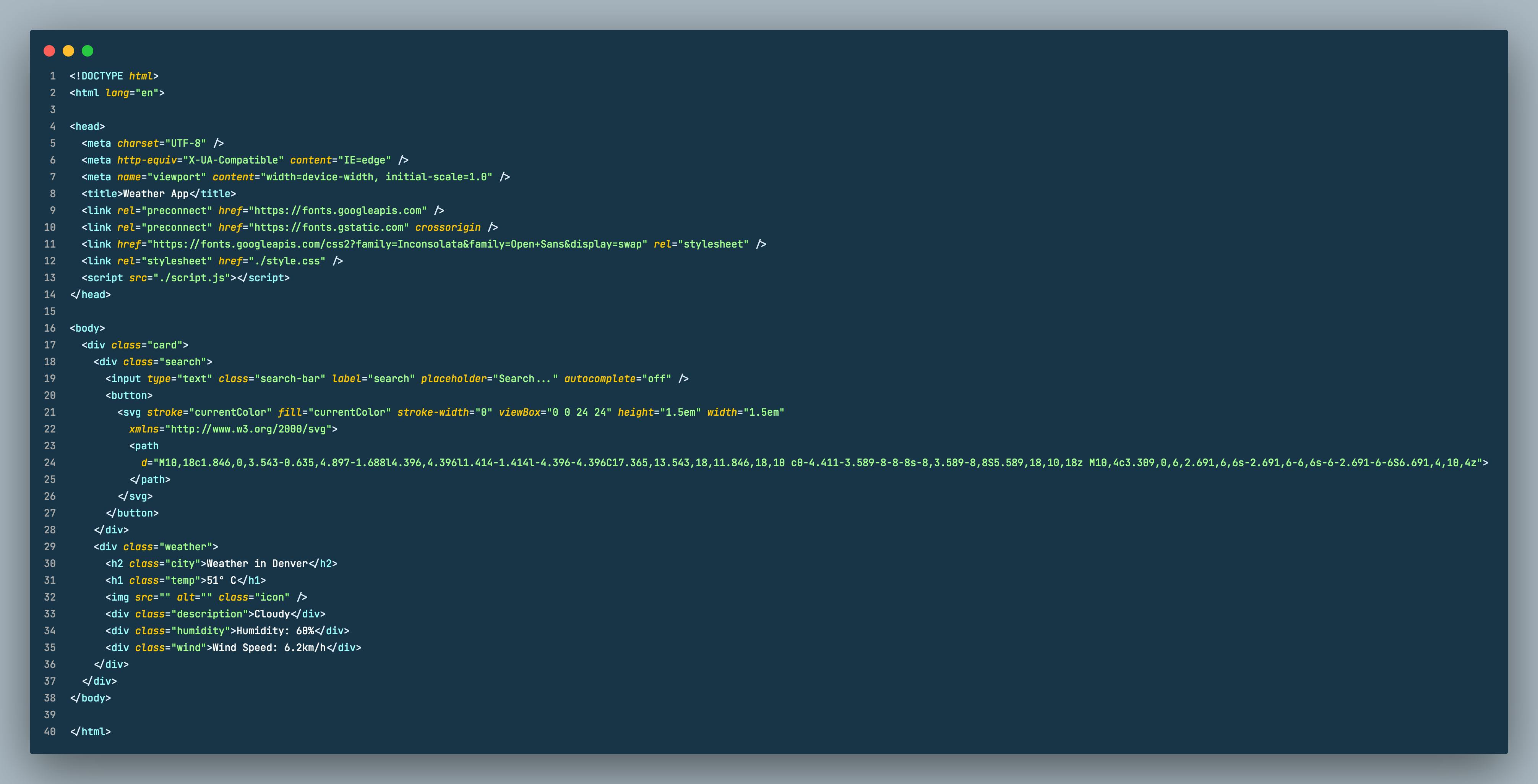
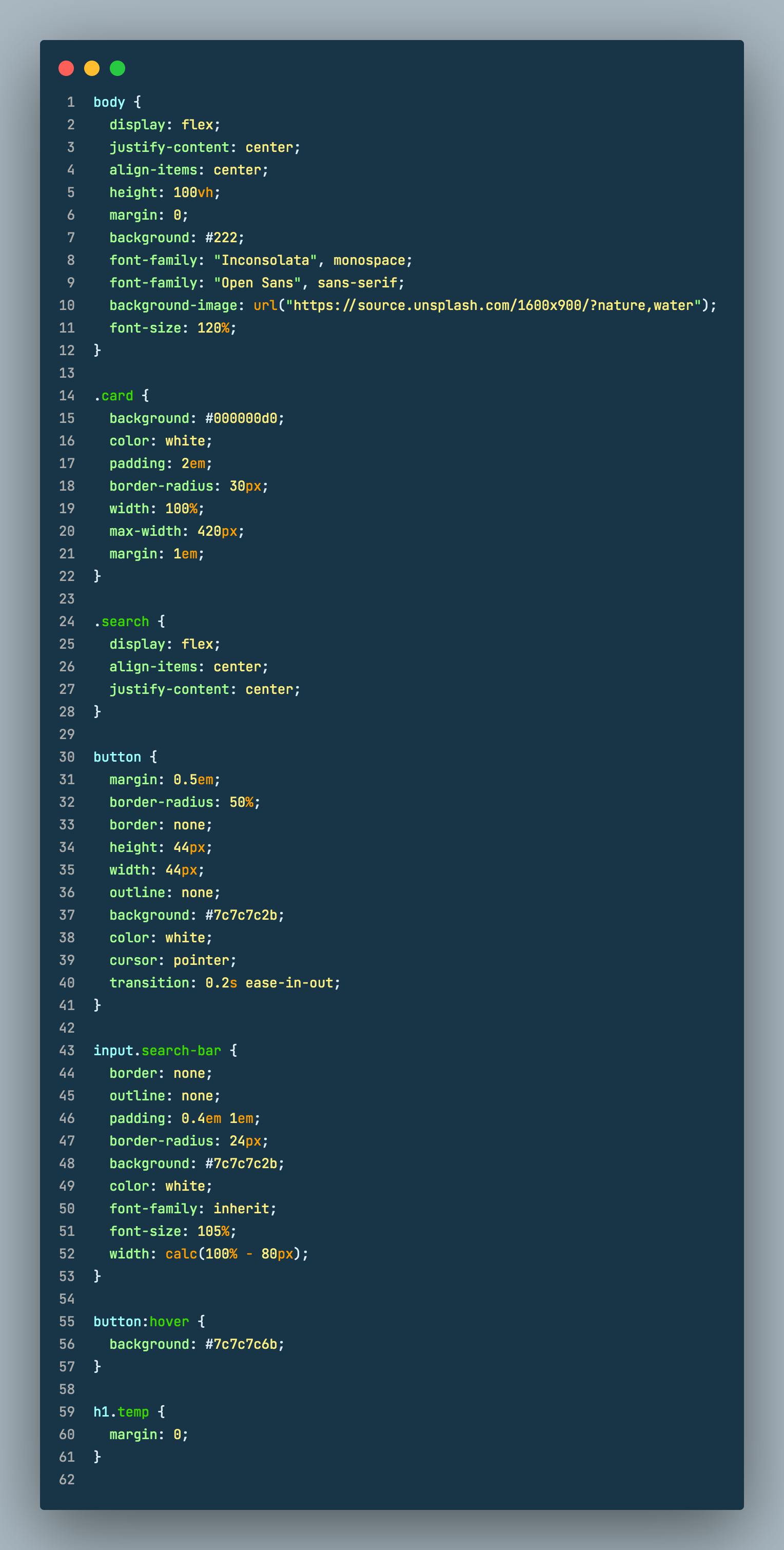
The Code So Far...
index.html

style.css

script.js

#7 · February 05, 2022 · Part 1 - Building a Web Weather App 🌦 👨💻 🌒
Learning Emmet, React Icons, and Conventional Commits. It's amazing.
It reminds me of the first time I learned to drive with less hesitation.

#6 · February 04, 2022 · JavaScript Love and Looking Under The Hood 💓
It was love at first sight. I saw a tutorial for a weather checking app. The video focuses on JavaScript. The teacher went over his thought process while building the Web App.
And then it struck me. It happened! It blew my mind to see the possibilities of JS combined with HTML and CSS.
Appreciating apps like Zapier and ITTT is splendid. Yet, knowing what goes under the hood is even greater. It's fascinating to see the underlying principles that govern the workings of an app.
I can't even fathom how, in the future, we'll understand the beauty of living bodies. Then we may appreciate our being alive and, finally, our being aware.
#5 · February 03, 2022 · Open Source Contribution Fulfilment and Cardio 🖥
12:02: I have been warming up my body with some football cardio practice.
- It seems the body is ready for some cardio kickboxing work.
- I had a 10-minute session today and enjoyed it.
- I need to work on my stamina.
12:04: Looking to contribute to "The Odin Project" by being a Grammar Nazi!
23:54: Contributing to open-source projects is so much fun. You know, your tiny little contribution is like a ripple effect.
- It affects the countless people who will come into contact with that service or product.
-
The perks of contributing are the joy of the work itself.
- The bonus to this is the goodwill towards a growing community.
- It's so satisfying to up the ante of a project while making it the best that it can be.
#4 · February 02, 2022 · Masters don't advertise but attract 👩🎨
Update: I never imagined that tinkering with the README.md file on GitHub would be so fun.
I noticed something while looking at popular README's which surprised me. The most accomplished ones had short and sweet ones. They don't have to shout out about their achievements or virtues.
When newbies are starting out, they feel they have to peacock. Success stems from being a certain way and less from what you do.
When one aligns with universal principles, success knocks at the doors. There's no time delay for success. Although in the material world, the emergence appears to take time.
#3 · February 01, 2022 · Overcommitment and Minimum Viable Product ⚡️
Update: Learning about Netlify, Gatsby, Web Monetization, Web3, Forem, Uphold.com, Crypto, etc. The list goes on and on.
Learn the Foundations First
Need to get back to learning foundations
The more I start to get into the advanced stuff, the more complex it starts to become it seems. I need to dial back down. And continue the journey of learning the foundations.
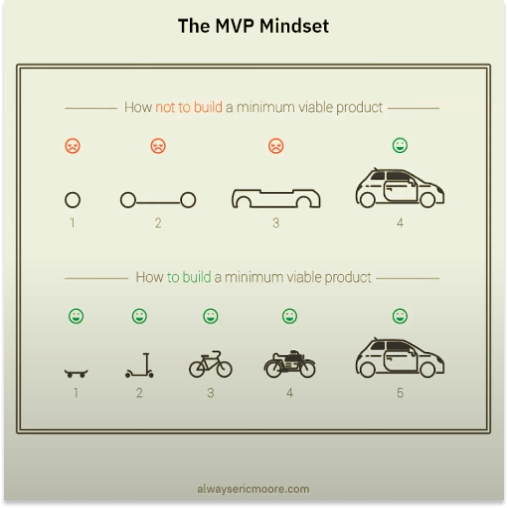
MVP: Minimum Viable Product
I came across this video and had to grab a screenshot of it.

Source: The Futur - Make The Minimum Viable Product
.. one picture is worth a thousand words. — Fred R. Barnard
Side note: Henrik Ibsen first said "A thousand words leave not the same deep impression as does a single deed." After his death in 1906 this quote was plagiarized and para-phrased into what we know now. Source
Starting and building a prototype and something usable is the key. This simple picture resolves the plight of wandering the web looking for the next best thing. Iterating on it as the demand increases or evolves may bring the best result. dilemma
- Adopting best practices is smart.
- It's less smart to copy an entire framework without the necessary know-how or hands-on experience.
Don't perform high jumps till you have mastered the smaller ones. — Someone Smart
Exciting World
The web world is so exciting nonetheless. 🕺
January
#2 · January 31, 2022 · The first step is the hardest - The second even still 🧗♀️
The first step is the hardest.
The second is harder than before when the novelty has worn off.
Is it to do with how the mind perceives achievement as a source of lasting happiness? harder
1. Achievements: A Fools Errand
What is an achievement?
Has one gained anything?
Misidentifying learning with gain or loss seems to be the error in this line of questioning.
2. Learn: Don't look out for gain
The attitude of learning trumps the craving for gain or loss aversion.
In the first step to any pursuit, one seeks it out due to curiosity.
When that pursuit bears fruit, a person assumes enjoyment experienced as a cause due to doing.
What if we see it differently? How one is with that activity as it cycles from something to something. I say "something" because the doing (activity) is either completed or uncompleted.
For example, a seedling becomes a plant. It was always complete in and of itself.
This brings us to the next point...
3. The Joy Of Learning
As discussed above, when one looks at the plant, the joy of being as it is, is the prize.
The seedling took the first step and sprouted. It then emerged over time, learning to flow with the elements of Nature. It does so either in a Yin or a Yang way.
Surprisingly, the Yang way comes about in a Yin manner. Or it would be resisting what is, i.e. Nature.
The plant didn't achieve anything as it is learning how to adapt. It is learning how to be one with the laws of Nature.
4. The Second Step
The second step is, thus, a constant evolution of learning. The lessons learned from the first step seems to help it.
The lessons could be:
- The feedback
- A variable result depending on present conditions and capabilities
- Enthusiasm — A great predictor of the willingness to strive onwards
Takeaway
Keep going on. The unknowingness bears the best results. Focussing on being aware of doing the activity so brings joy.
The second step isn't hard to understand when we know where we are coming from. Does one want to gain something from it? (Apart from the physical needs of survival, companionship, security, food, and shelter.)
Or does one want to play the role which one is most suitable and gifted for?
What could it be? I don't know yet. A walk could help.
#1 · January 30, 2022 · Write Everyday No Matter What ✍️ · ⭐️
Writing every day is now like a detox ritual to me. It provides the opportunity to dump whatever is floating in the mind.
You start to become aware of everything you are holding onto. Isn't that wonderful?
Setting Principles
Before starting this journey, it's essential to set some ground rules. Yes, rules are meant, to be broken. Yet some principles do help to guide you onto the right path.
I like the quote: "Be aware of the trajectory and not the instant results".. May have paraphrased it a bit.
Avoiding Perfectionism
Writing doesn't have to be perfect. Good enough is good enough.
Lower the perfection bar, dial-it-down to 70%, and add 10% in the final edits.
Following Pareto's principle of 80/20 seems to be a great way to structure anything you are doing.
Takeaway
So, writing something every day, regardless of who reads it or what they think about it, is a way to humility.
You can always come back and edit it, refine it.